Landing Pages für Marketing & Sales
Für ein Software-Unternehmen mit Spezialisierung auf eLearning haben wir die Herausforderung angenommen, Webdesign für Marketing & Sales zu ersinnen, zu konzipieren und umzusetzen. Ungreifbares wie Software galt es zu kommunizieren. Beim Briefing merkten wir schon, dass es für alle Beteiligten nicht leicht war, all das in Worte zu fassen. Die Vielschichtigkeit der Unternehmenstätigkeit auf den Punkt zu bringen. Eine spannende Case Study:
Fragen zulassen
Astrid und ich protokollierten all die Fragen, die bei uns nach diesem intensiven Input auftauchten.
»Wenn es uns schon nicht leicht fällt, das Ganze zu verstehen, wie können wir dann einem interessierten Kunden webdesigntechnisch so entgegenkommen, dass er uns auch neugierig folgen mag?«
Was bietet die Firma an? Was ist Software eigentlich? Wo kann sie Anwendung finden? Für Wen und für Was ist sie gedacht? Weiß die Firma das denn selbst überhaupt? Was kann ich damit machen? Was bringt mir das? Was ist die Unternehmensphilosophie und haben sie überhaupt Werte? Was ist das, was eine Gruppe von Menschen dort binär codend zum Besten gibt?
Wesentliches erkennen
Recherche, viel Lesen, Erkennen, Begreifen, Verarbeiten und Verstehen waren für uns als Erstes angesagt. Ohne, dass es ihr bewußt war, brachte es eine junge Kollegin dort auf den Punkt, als sie engagiert zu ihrer anderen Kollegin meinte:
»Wir müssen dem Kind mal einen Namen geben, sonst können wir im Sales nicht richtig darüber sprechen.«
Ja. Ein Kind, das keinen Namen erhält, ist so, als sei es nicht geboren worden.“ sagte ich. Da lag das arme Kind im Brunnen – es wartete darauf aus der Tiefe geborgen zu werden. Wir wissen es oft selbst – nehmen es nur nicht wahr.
Kontemplation
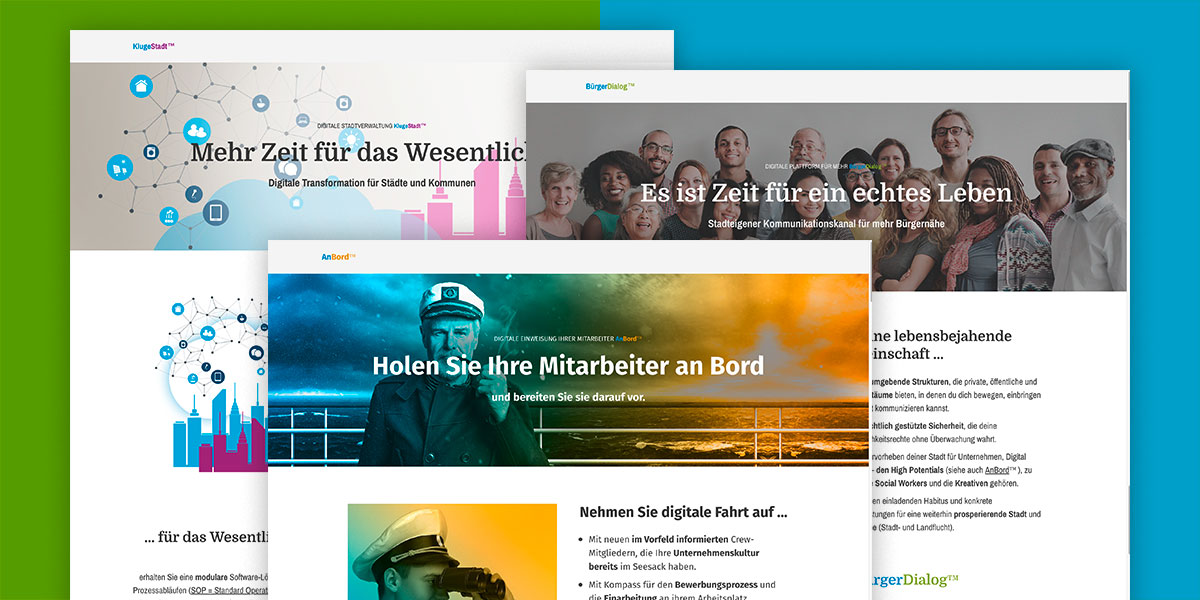
So haben Astrid und ich uns zurückgezogen und begannen Teilaspekte der Software als Produkte anzusehen und die damit einhergehenden Dienstleistungen (Services) zu erkennen. Sie durch Bilder zu visualisieren und erst im zweiten Schritt durch die Vergabe eines geeigneten Namens, mit Erläuterungszeile (Claim), Slogan und der Metapher in unsere Sprache zu verankern. Die digitalen Produkte wurden verständlicher. Somit begreifbarer. Via Landing Pages und über Anwendungsbeispiele (Use Cases) in Bild und Text, konnten wir diese Aufgaben ihrer unterstützenden Applikationen nun verständlich mitteilen.
Schlüsselbegriffe (Keywords), entsprechende Tonalität (Wording) wie auch Gestaltung für eine Suchmaschinenoptimierung (SEO=Search Engine Optimization) haben wir dabei bedacht:
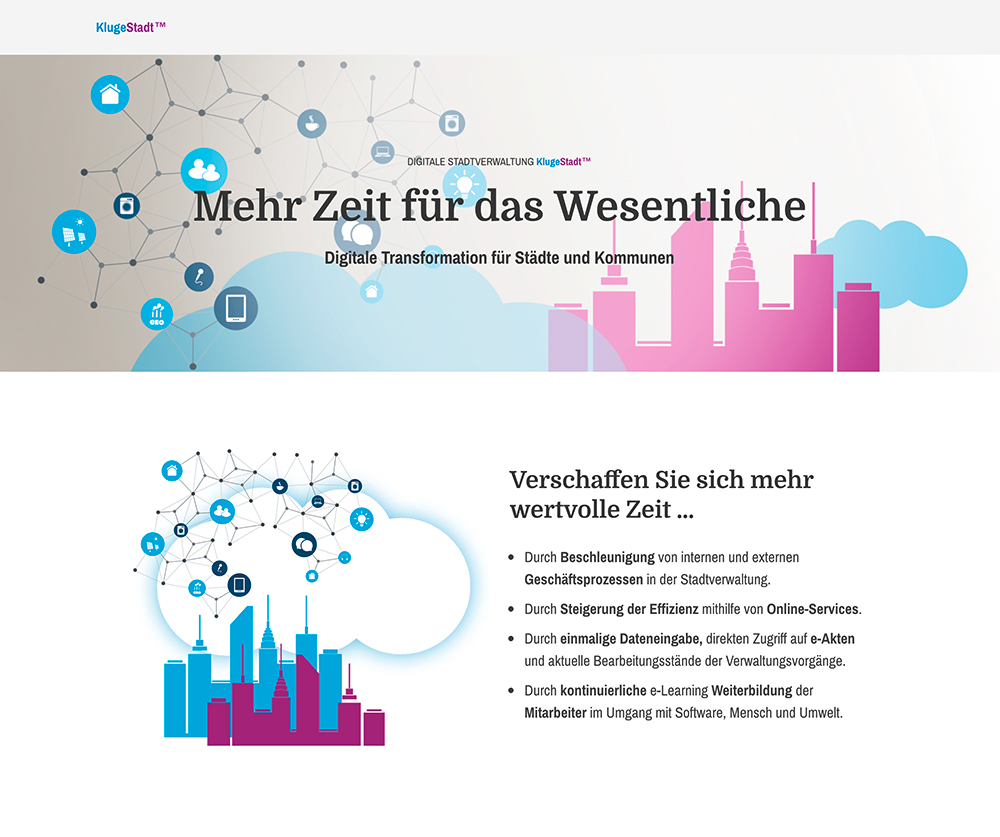
KlugeStadt™
Digitale Stadtverwaltung
Mehr Zeit für das Wesentliche
Digitale Transformation für Städte und Kommunen (PDF)
AnBord™
Digitale HR-Software
Holen Sie Ihre Mitarbeiter AnBord™ und bereiten Sie sie darauf vor (PDF)
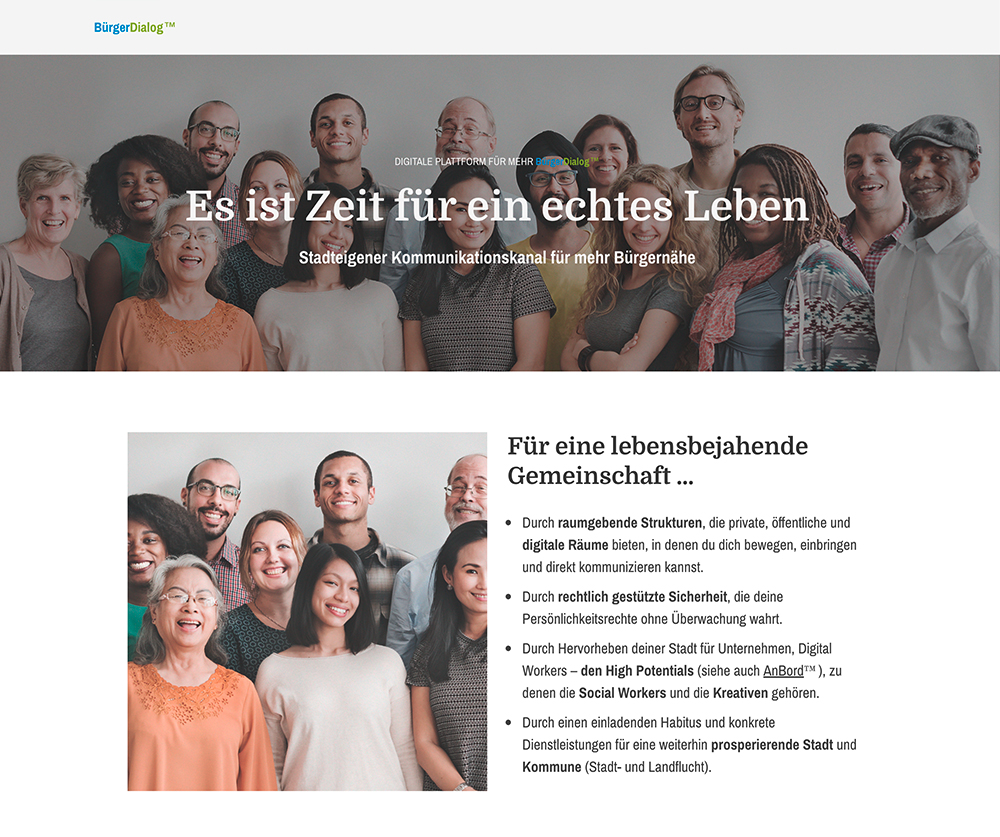
BürgerDialog™
Digitale Plattform
Es ist Zeit für ein echtes Leben Stadteigener Kanal für mehr Bürgernähe (PDF)
Kundenzentriertes Webdesign
Wir stellten uns die Menschen vor, für die diese Software interessant bzw. von Vorteil sein könnte und formulierten die Texte in der entsprechenden Tonalität, mit der wir sie erreichen wollten. Gleichzeitig bedachten wir nicht nur den Adressaten, sondern auch den Kundenberater, den Vertriebler und den Marketing Manager. Alle sollten mit diesem kurz auf das Wesentliche gebrachte Kommunikationskonzept für den Erstkontakt unterstützend angesprochen werden.
Dass die Landing Pages auf allen Endgeräten wie Notebooks, Smartphones, Tablets und Großbildmonitoren entsprechend angepasst (responsive), weiterhin lesbar und ohne Qualitätsverlust erscheinen sollen, ist heutzutage dank responsiver Webtechnologie möglich und ein Muss, nicht nur aus ästhetischen Gründen. Denn Google straft alte statische Websites mit Nichtranking ab. Sie werden nicht mehr angezeigt und responsive Websites mit substanzvollem Inhalt (Content), der zum Lesen und Verweilen einläd, mit höherem Ranking (Position auf Ergebnisliste nach Sucheingabe) belohnt. Googles neue Algorithmen honorieren also nicht nur responsive Websites, sondern auch wertvolle Texte, die den Surfer zu mehr Verweilzeit auf ihren Seiten einzuladen vermögen (Traffic On Site).
Damit die zuständigen Menschen in dem Unternehmen dieses Kommunikationsdesign mit unterschiedlichen Produktbeschreibungen kontinuierlich weiterverwenden und selbst weiterentwickeln können, haben wir in einem Kurzkonzept den modularen Aufbau etwas näher erläutert und schriftlich für sie fixiert. Somit eine kleine Orientierung mit dazu gegeben und uns mit Empfehlung verabschiedet.
Fertig ist das digitale Produktkonzept für Customer, Consultant, Sales- und Marketing Manager.
Falls du jetzt noch Lust hast ein wenig weiter zu lesen, könnte dich das auch interessieren:
Jetzt mal ein bischen Musik?
Welchen Provider empfehlt ihr?
Wie entsteht so eine Website?