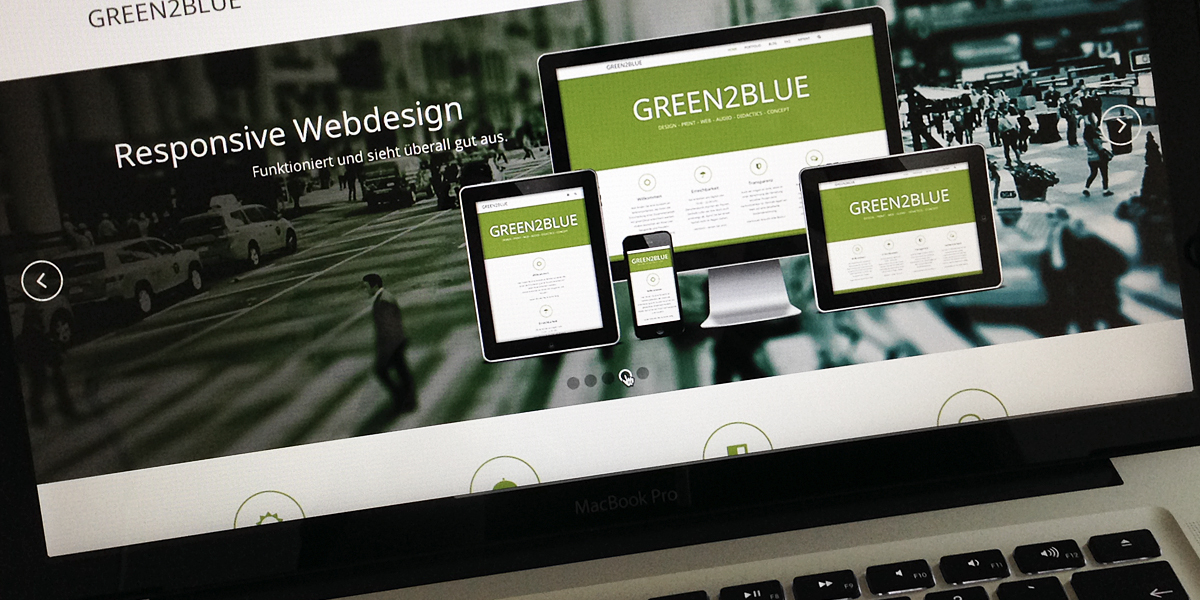
Responsive Webdesign
Responsive Webdesign ermöglicht mit Hilfe von HTML5 und CSS3 Media-Queries das nahezu einheitliche Anzeigen von Inhalten auf unterschiedlichen Bildschirmgrößen (Displays). Das Layout einer Website wird für alle Bildschirmformate angepasst (responsive Sites).
Sind z.B. am Großbildmonitor 3 Spalten mit Bildern und darunter positioniert Texte zu sehen bricht das responsive Webdesign die Spalten kurzerhand untereinander um. Für ein Tablet kannst du es beispielweise 2-spaltig darstellen und für ein Smartphone alle 3 Spalten einzeln untereinander folgen lassen.
Das kannst du je nach Belieben für jede Bildschirmgröße individuell festlegen.
Dadurch wird nicht mehr das ganze Layout an sich einfach nur komplett kleiner skaliert (statische Seiten), sondern so angepasst, dass Bilder, Texte und Funktionsflächen so groß wie möglich bleiben können. Texte bleiben lesbar, Buttons ergonomisch klickbar und Bilder werden weiterhin erkannt.
»Das responsive Webdesign reagiert wie eine liquide Form. Es korrespondiert mit den Anforderungen der jeweiligen Endgeräte (Devices) und ihren Bildschirmmaßen. Eine responsive Website ist also flexibel (responsive Site) nicht starr (static Site) und passt sich an.«
Am I responsive?
Der Vorteil bei der Content-Pflege ist bemerkenswert. Texte, Bilder und Navigation werden nur einmalig gespeichert. Dennoch für alle Formate automatisch angepasst ausgegeben. Wer heute noch keine responsive Website hat, wird von Google gar nicht mehr gelistet (Ranking). Wenn du wissen willst, ob deine Website den neuesten technischen Anforderungen gerecht wird, kannst du sie auf dieser netten Service-Site testen:
Falls du jetzt noch Lust hast ein wenig weiter zu lesen, könnte dich das auch interessieren:
Content Creation mit Musik
Wie erstellt ihr eine Website?
Wer seid ihr eigentlich?